Strona pochodzi z pomocy programu LBX 4.11 do nadzoru klimatu - temperatury, wilgotności, co2, wiatru, ...
Producent urządzeń (termometry, higrometry, barometry, mierniki, rejestratory) oraz oprogramowania do monitoringu parametrów klimatu.
Do pobrania: Program LBX
Instrukcja tworzenia stron www użytkownika
1. Opis
2. Dodawanie nowej strony użytkownika
3. Zmienne
4. Wykresy
5. Instrukcja warunkowa IF
6. Pliki graficzne
7. Ukrywanie menu
1. Opis
Serwer WWW umożliwa dodanie własnych stron, które będą zawierały dowolną treść.
Dane zawarte na tych stronach mogą być uzupełnianie o aktualne wartości zmiennych i wykresy przy pomocy specjalnych znaczników LBX.
2. Dodawanie nowej strony użytkownika
W folderze instalacji serwera należy utworzyć nowy folder. Jego nazwa będzie używana jako nazwa strony użytkownika (np. LBX/www/Ekran1). W tym folderze należy utworzyć plik index.html zawierający właściwą treść strony,
uwzględniając tylko dane zawarte między znacznikami <body>...</body>
W przypadku umieszczenia całej strony, będzie brana pod uwagę tylko zawartość<body>...</body>
Do kodowania polskich znaków użyto strony kodowej "windows-1250".
Treść przykładowego pliku index.html znajdującego się w folderze LBX/www/Ekran1:
<p>
Witaj LBX!
</p>
3. Zmienne
Serwer LBX może aktualizować wartości zmiennych umieszczonych na stronie www użytkownika.
W tym celu należy użyć specjalnej notacji, dzięki której program odróżni miejsce do wstawienia wartości zmiennej od zwykłej treści.
Dla zmiennej o nazwie "Termometr 1/T" należy w źródle strony www wstawić:
{{$$V VAR=Termometr 1/RH $$}}
Jest to specjalna notacja dla programu LBX z nazwą zmiennej w środku. Rozpoczyna się znakami {{$$V a kończy $$}}.
W środku opisana jest wartość VAR=NAZWA_ZMIENNEJ.
Inne przykładowe wartości zmiennych, które zostaną automatycznie wstawione:
{{$$V VAR=Komora/RH $$}}
{{$$V VAR=Barometr/P0 $$}}
{{$$V VAR=Komora/RH ; UNIT=0 $$}} - tylko wartość, bez jednostki
{{$$V VAR=Komora/RH ; VALUE=0 $$}} - tylko jednostka, bez wartości
Należy zwrócić uwagę, że w nazwie zmiennej nie występuje nazwa serwera.
Wszystkie możliwe parametry:
- UNIT - 0 oznacza brak wstawienia jednostki
- VALUE - 0 oznacza brak wstawienia watości
Przykład
Treść strony www, w której będą aktualizowane 3 zmienne, o ile takie istnieją na serwerze:
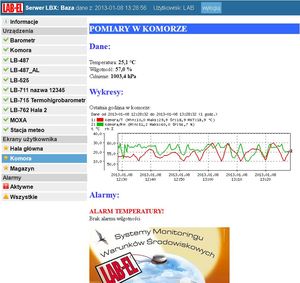
<h2>Dane:</h2>
<p>
Temperatura: {{$$V VAR=Komora/T $$}}<br>
Wilgotność: {{$$V VAR=Komora/RH $$}}<br>
Ciśnienie: {{$$V VAR=Barometr/P0 $$}}<br>
</p>
4. Wykresy
Na stronie www użytkownika można umieścić wykres prezentujący wybrane dane z bazy danych programu.
Służy do tego notacja:
{{$$G TIME=0 ; VAR=Komora/T ; VAR=Komora/RH $$}}
Wszystkie możliwe parametry:
- TIME - określenie zakresu czasu na wykresie.
- 0 - 1 godzina
- 1 - 6 godzin
- 2 - 12 godzin
- 3 - 24 godziny
- 4 - 7 dni
- 5 - 30 dni
- VAR - dla każdej zmiennej rysowanej na wykresie należy dodać osobny wpis typu VAR=NAZWA_ZMIENNEJ
- X - szerokość wykresu
- Y - wysokość wykresu
- COLOR_R - tło wykresu, wartość koloru czerwonego od 0 do 255 zgodnie z RGB
- COLOR_G - tło wykresu, wartość koloru zielonego od 0 do 255 zgodnie z RGB
- COLOR_B - tło wykresu, wartość koloru niebieskiego od 0 do 255 zgodnie z RGB
Obowiązkowym parametrem w tej notacji jest tyko nazwa zmiennej, więc minimalny wpis może wyglądać tak:
{{$$G VAR=Komora/RH $$}}
Notacja rozpoczyna się "{{$$G" natomiast kończy "$$}}", parametry wewnątrz muszą być rozdzielone znakiem średnika.
Przykładowe wykresy:
{{$$G TIME=0 ; VAR=Komora/T ; VAR=Komora/RH ; X=600; Y=200 $$}}
{{$$G TIME=1 ; VAR=Barometr/P0 ; X=600 ; Y=400 ; COLOR_R=230 ; COLOR_G=242 ; COLOR_B=255 $$}}
Przykład zawartości strony www z wykresami:
<h2>Wykresy:</h2>
<p>
Ostatnia godzina w komorze:<br>
{{$$G TIME=0 ; VAR=Komora/T ; VAR=Komora/RH ; X=600; Y=200 $$}}
</p>
<p>
Ciśnienie:<br>
{{$$G TIME=1 ; VAR=Barometr/P0 ; X=600 ; Y=200 $$}}
</p>
5. Instrukcja warunkowa IF
Na stronie www można wyświetlać określoną treść w zależności od wartości zmiennej.
Głównym zastosowaniem są alarmy, dzięki którym można w specjalny sposób informować użytkownika na przykład o przekroczeniu progu alarmowego.
Przykładowa notacja:
{{$$IF VAR=alarm/KomoraT_w20 $$}}ALARM TEMPERATURY!{{$$ELSE$$}}Brak alarmu temperatury{{$$ENDIF$$}}
Cała notacja instrukcji warunkowej składa się z trzech członów:
{{$$IF VAR=NAZWA_ZMIENNEJ $$}}
...
{{$$ELSE$$}}
...
{{$$ENDIF$$}}
W pierwszym członie należy podać nazwę zmiennej. Sprawdzany jest warunek, czy wartość zmiennej jest większa od zera.
Jeśli dana zmienna nie istnieje lub ma błędną wartość, warunek także nie zostanie spełniony.
W przypadku spełnienia warunku (zmienna < 0) do strony www zostanie wstawiona treść występująca po końcu znacznika {{$$IF ... $$}}.
Brak spełnionego warunku spowoduje wstawienie treści występującej po {{$$ELSE$$}} lub brak treści jeśli blok {{$$ELSE$$}} nie występuje.
Przykłady:
{{$$IF VAR=alarm/KomoraRH_m70 $$}}ALARM WILGOTNOŚCI!{{$$ELSE$$}}Brak alarmu wilgotności{{$$ENDIF$$}}
{{$$IF VAR=alarm/KomoraRH_m70 $$}}ALARM WILGOTNOŚCI!{{$$ENDIF$$}}
{{$$IF VAR=alarm/KomoraT_w20 $$}}<b>ALARM TEMPERATURY!</b>{{$$ENDIF$$}}
6. Pliki graficzne
Pliki graficzne umieszczane na stronie www użytkownika powinny być umieszczone w folderze strony użytkownika lub w podfolderze.
Ścieżka do pliku powinna odnosić się do położenia pliku index.html (LBX/www/Ekran1/rysunek.jpg).
Przykład źródła dla pliku rysunek.jpg:
<img alt="rysunek" src="rysunek.jpg">
7. Ukrywanie menu
Istnieje możliwość ukrycia lewego menu na wyświetlanej stronie www. W tym celu należy w adresie strony dodać opcję "hide_menu=1".
Czyli na przykład dla ekranu użytkownika o adresie:
http://serwerlokalny/user_screen.html?page=Ekran1
należy dodać
http://serwerlokalny/user_screen.html?page=Ekran1&hide_menu=1

 | tel. +48 22 753 61 30 | fax +48 22 753 61 35
| tel. +48 22 753 61 30 | fax +48 22 753 61 35